Microsoft Bot - Часть 2: создание бота "Вопрос-ответ"
В последнем посте мы показали, как создать простой Бот.
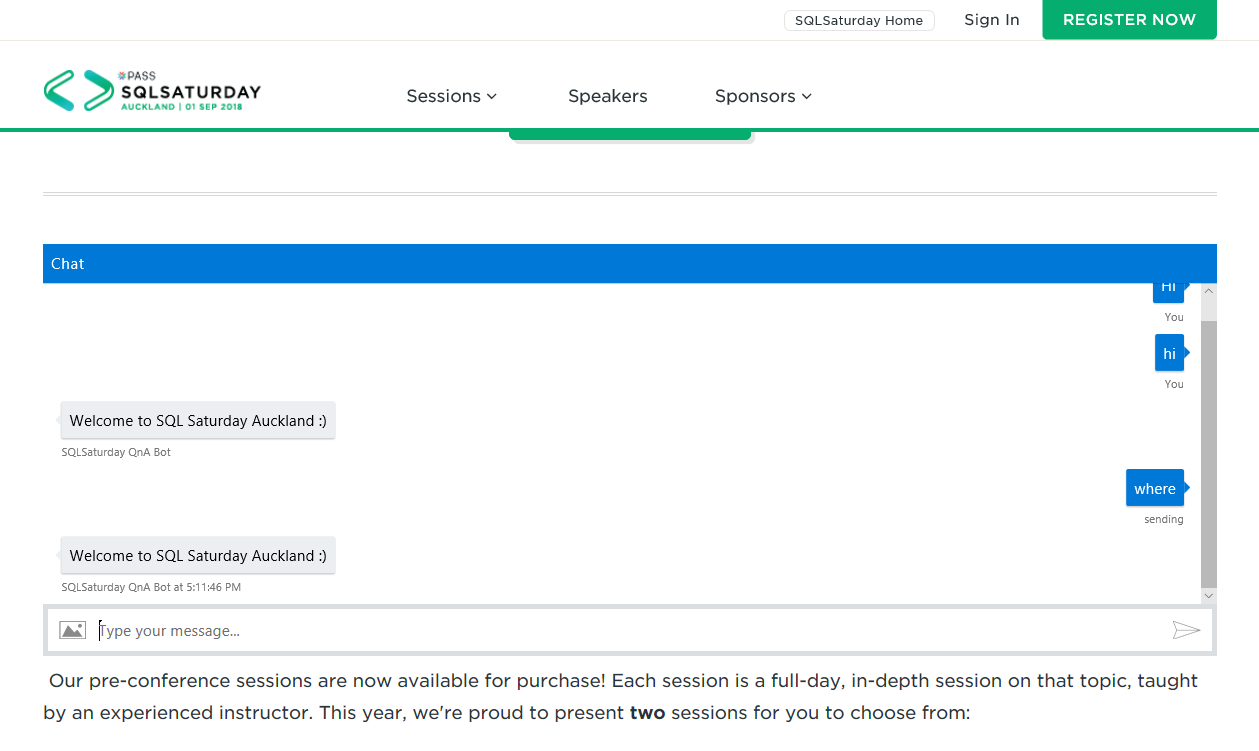
В этом сообщении мы собираемся показать, как создать бот "Вопрос-ответ" и внедрить его на веб-сайт.
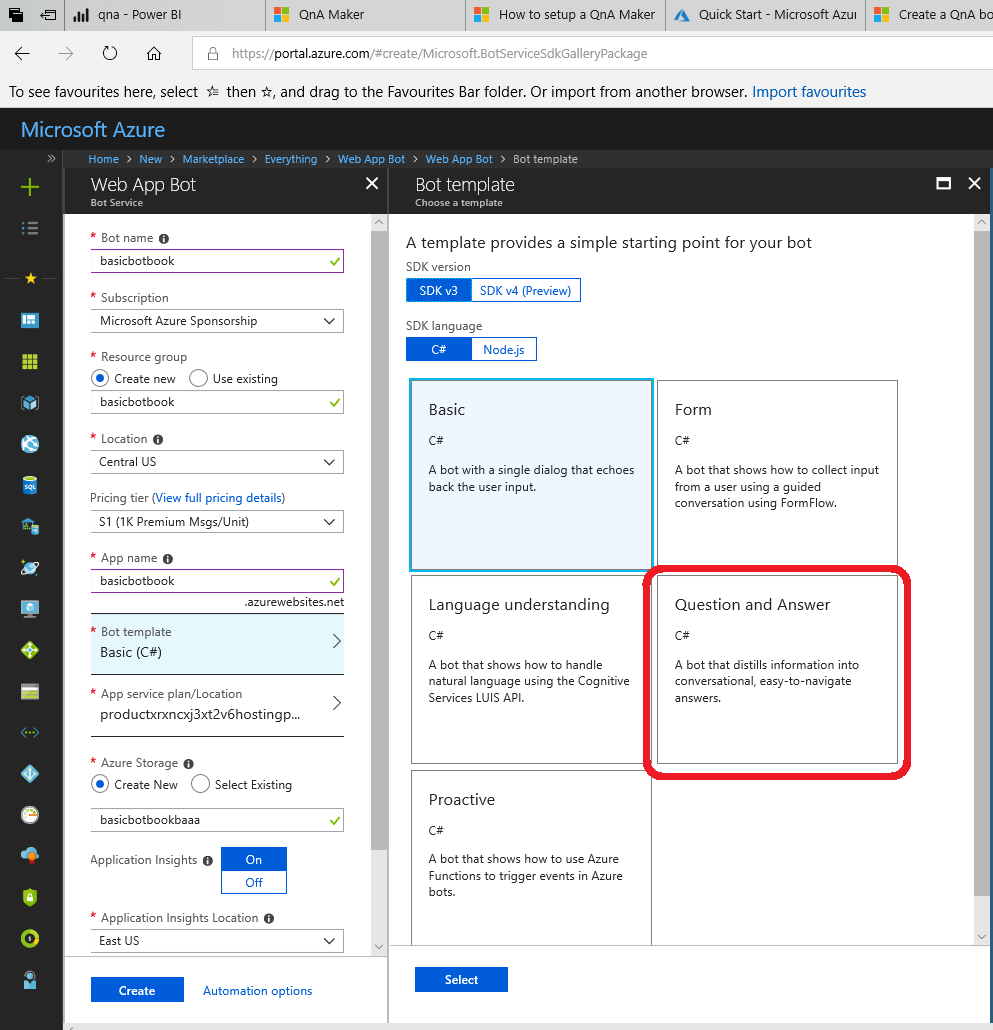
Для начала вам нужно создать бонус для веб-приложений в Microsoft Azure с шаблоном Bot в форме "Вопрос-ответ".

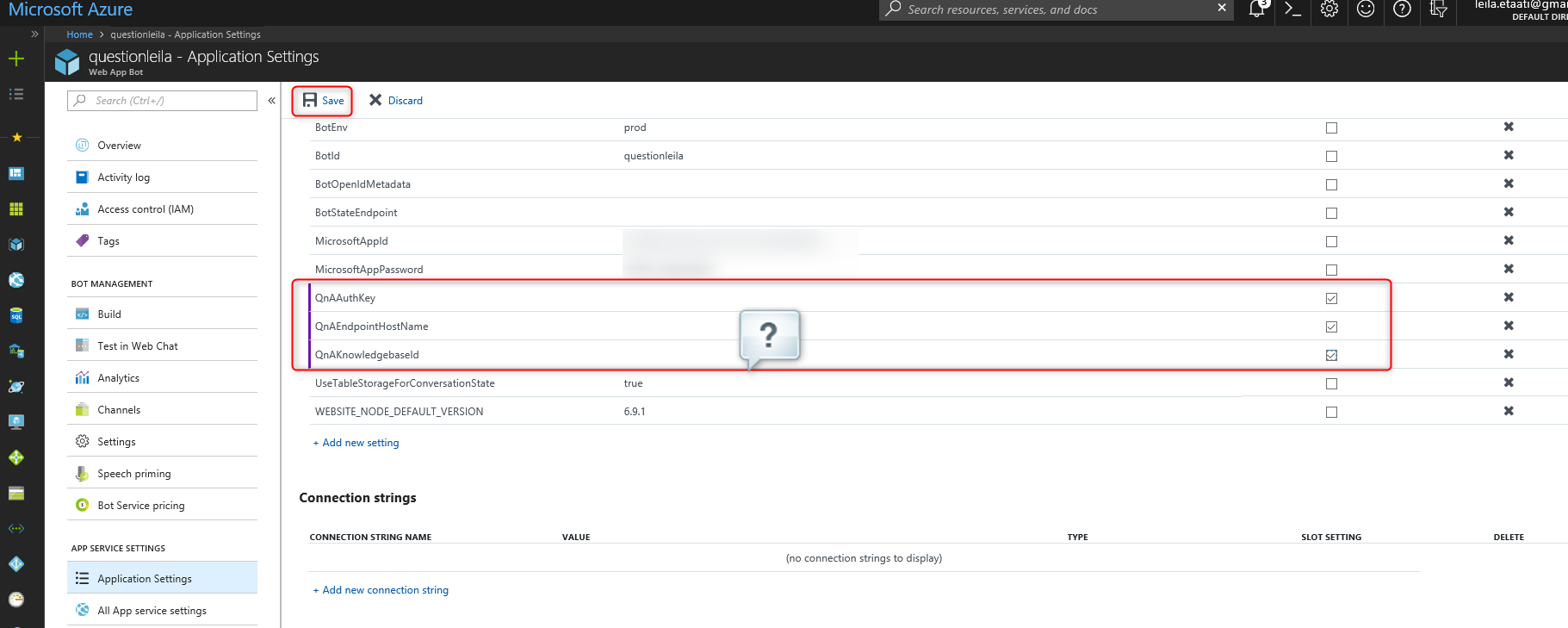
После создания Web App Bot вам необходимо настроитьApp Service Setting.
Нажмите Application Setting, там есть четыре разных параметра: «QnAAuthKey», «QnAEndpointHostName» и «QnAKowledgebaseid».

Чтобы установить эти параметры, нам нужно создать базу знаний Вопрос-ответ.
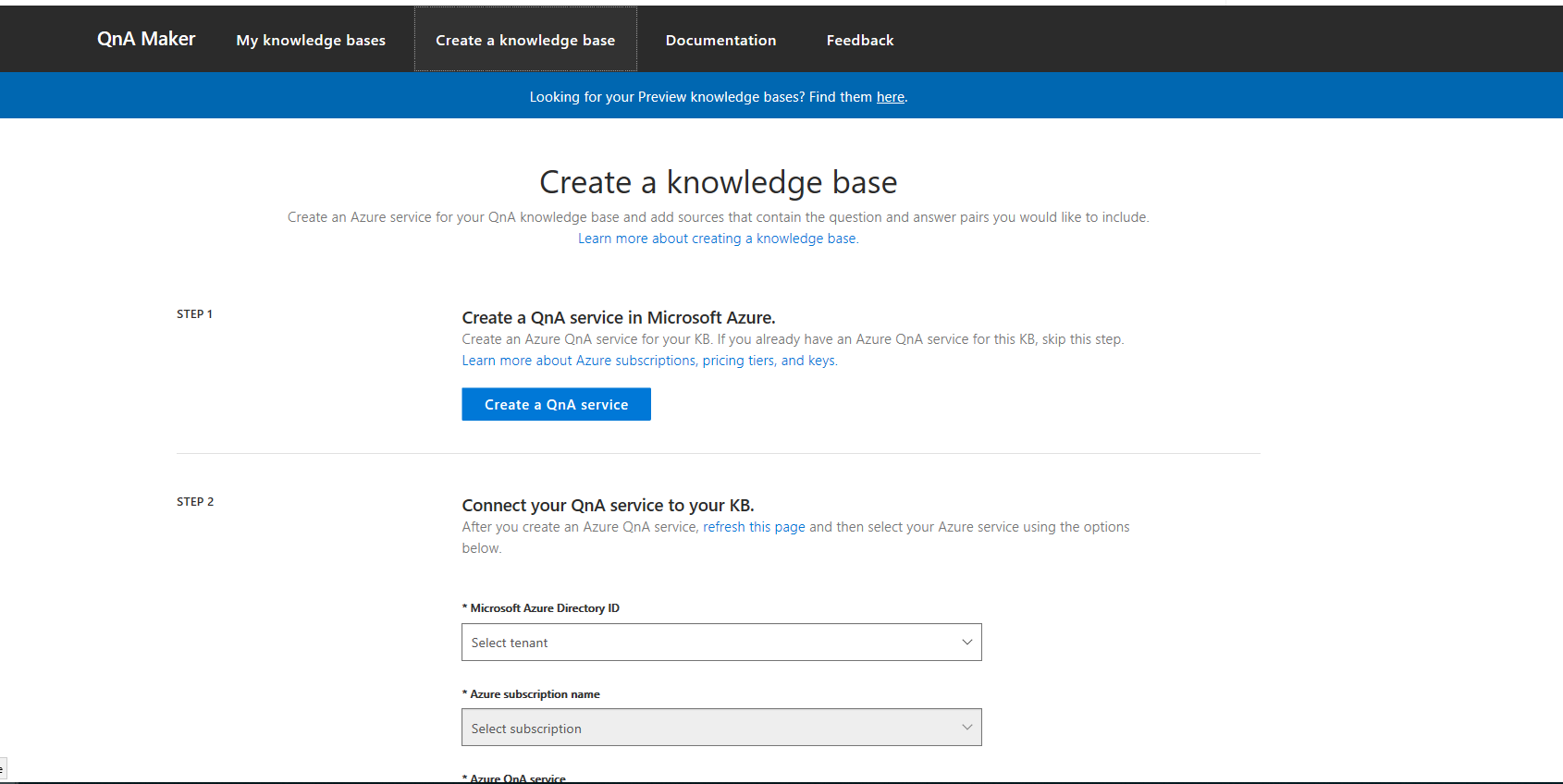
Для создания базы знаний перейдите на веб-сайт: https://www.qnamaker.ai/
На веб-сайте нажмите Create a Knowledge Base.

Вам необходимо создать когнитивную службу Cognitive Service для QnA в Azure First.

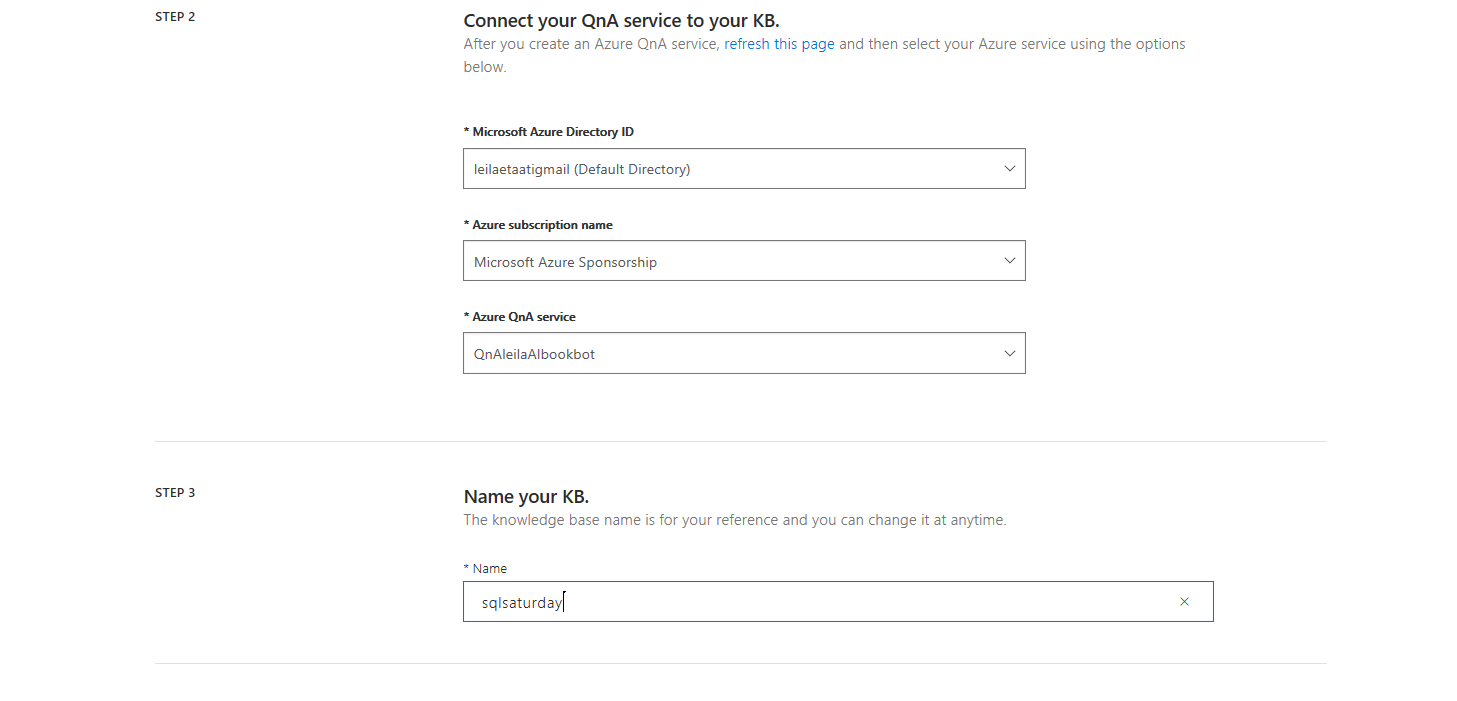
Теперь вам нужно установить базу знаний, ввести собственное имя и назначить спецификацию Azure. Затем вам нужно вернуться к https://www.qnamaker.ai/

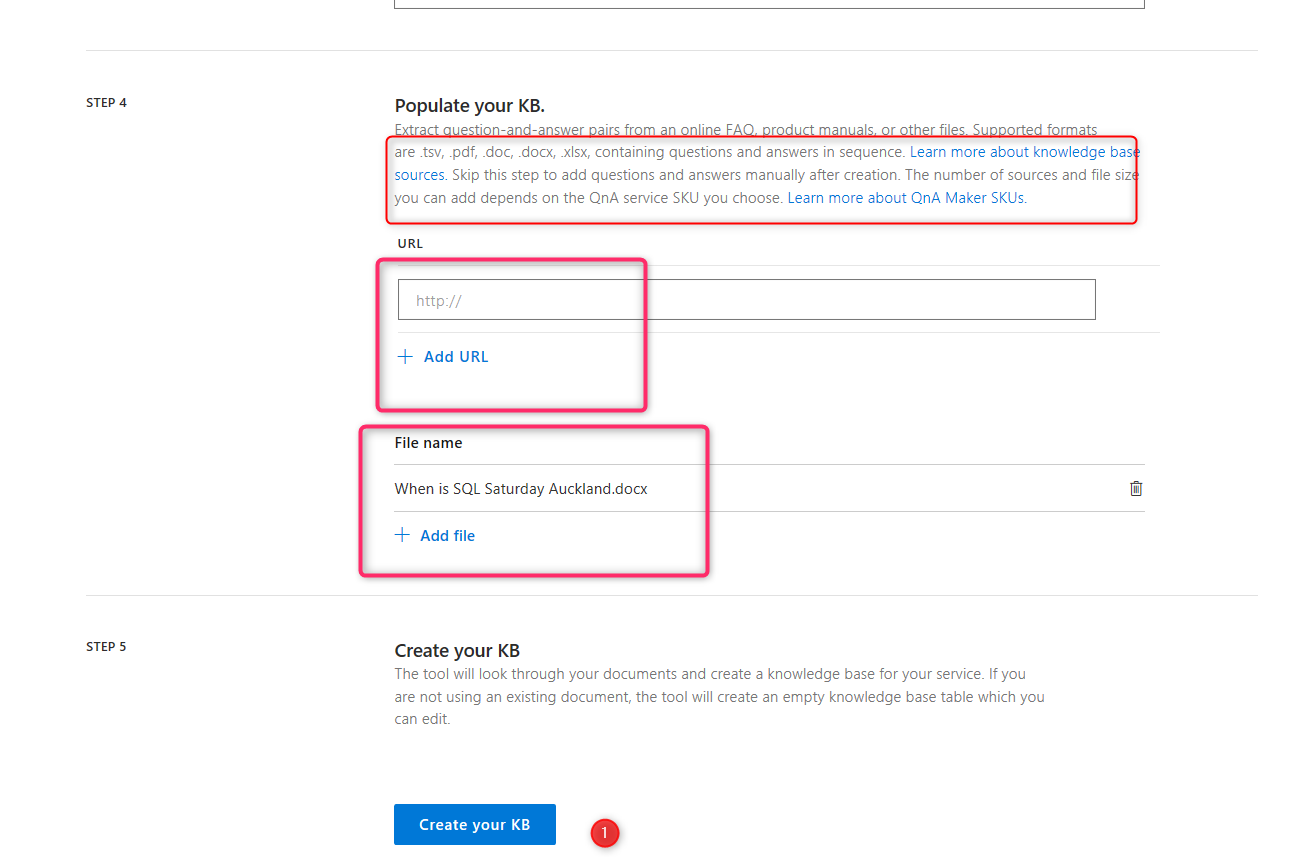
В разделе Populate your KB, есть два варианта: Url и File. Вы можете передавать частые вопросы на веб-сайт в формате TSV, PDF, Doc, Xlxs. Форма может быть загружена в Интернет или доступна через загрузку файла.

Мы создадим базу знаний для конференции, чтобы каждый мог находитьнекоторые частые вопросы, такие как: Местонахождение, время начала, место для парковки, тип жилья и так далее. Для этой цели мы создали текстовые документы, чтобы написать эти частые вопросы.

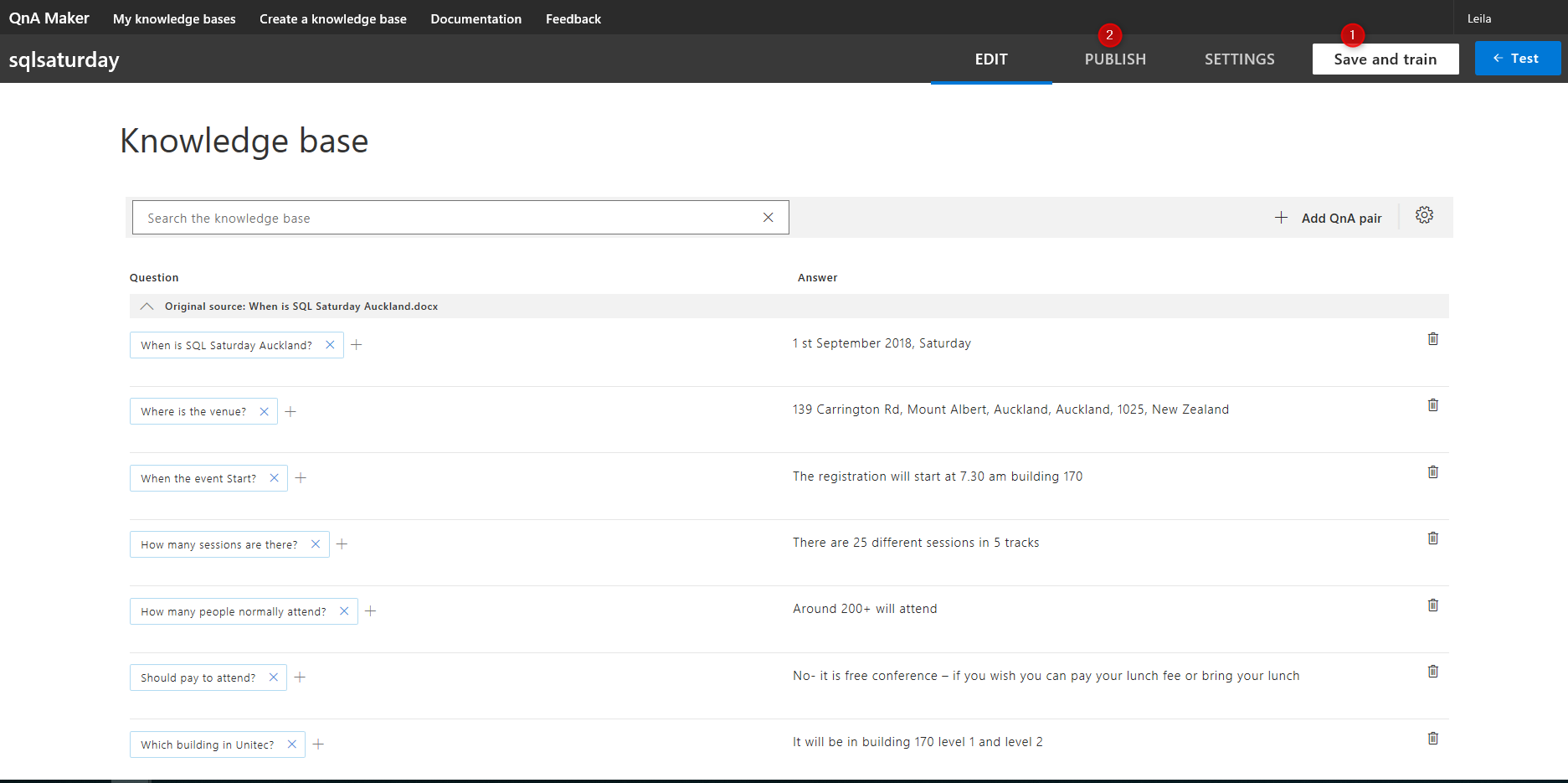
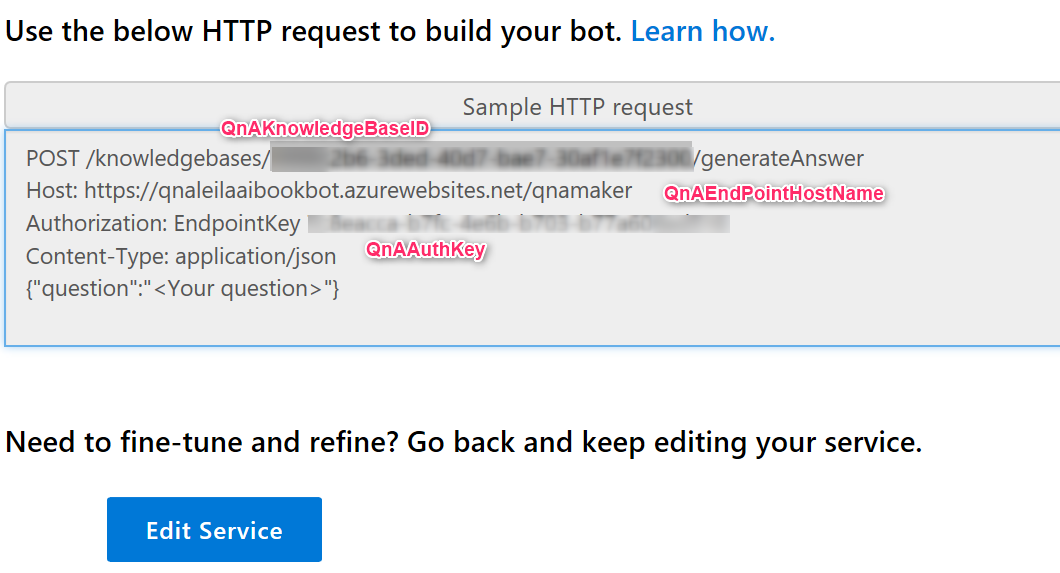
Теперь вам нужно сохранить и обучить, и, наконец, опубликовать его. После публикации QnA появятся необходимые поля. Как вы можете видеть на рисунке ниже, идентификатор базы данных, имя узла конечной точки и ключ аутентификации.

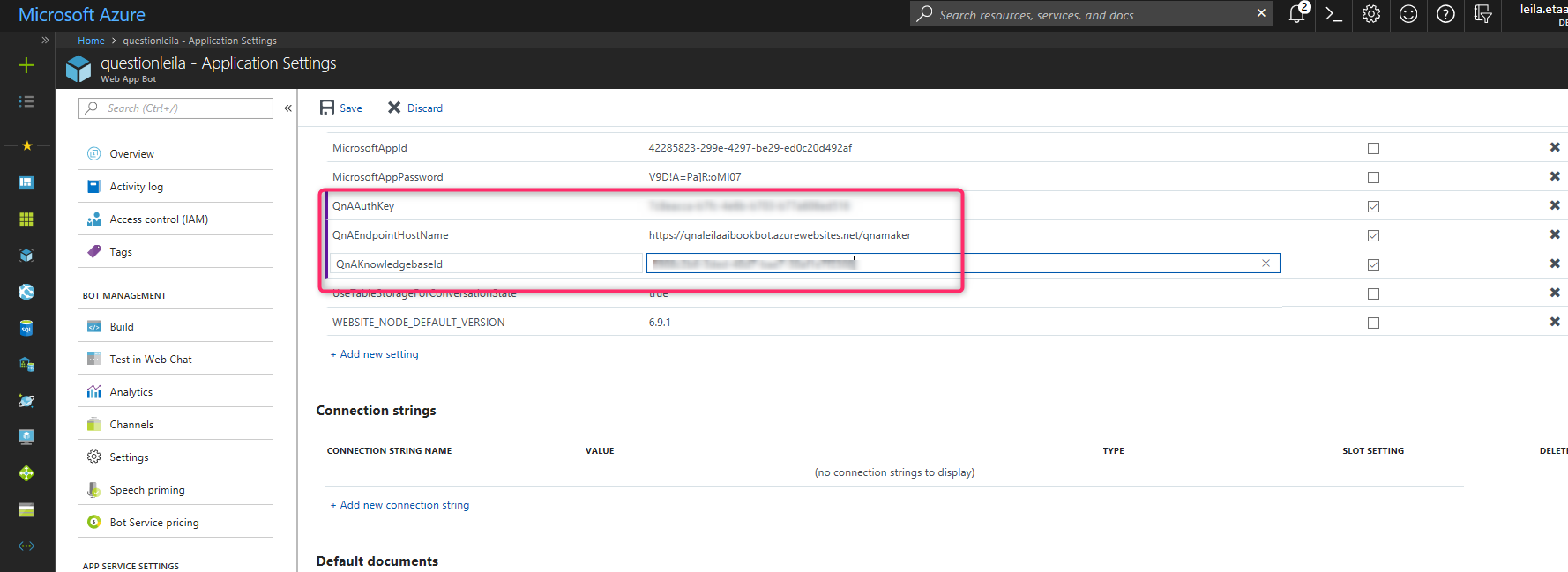
Теперь вам нужно поместить следующие ключи в Web App Bot

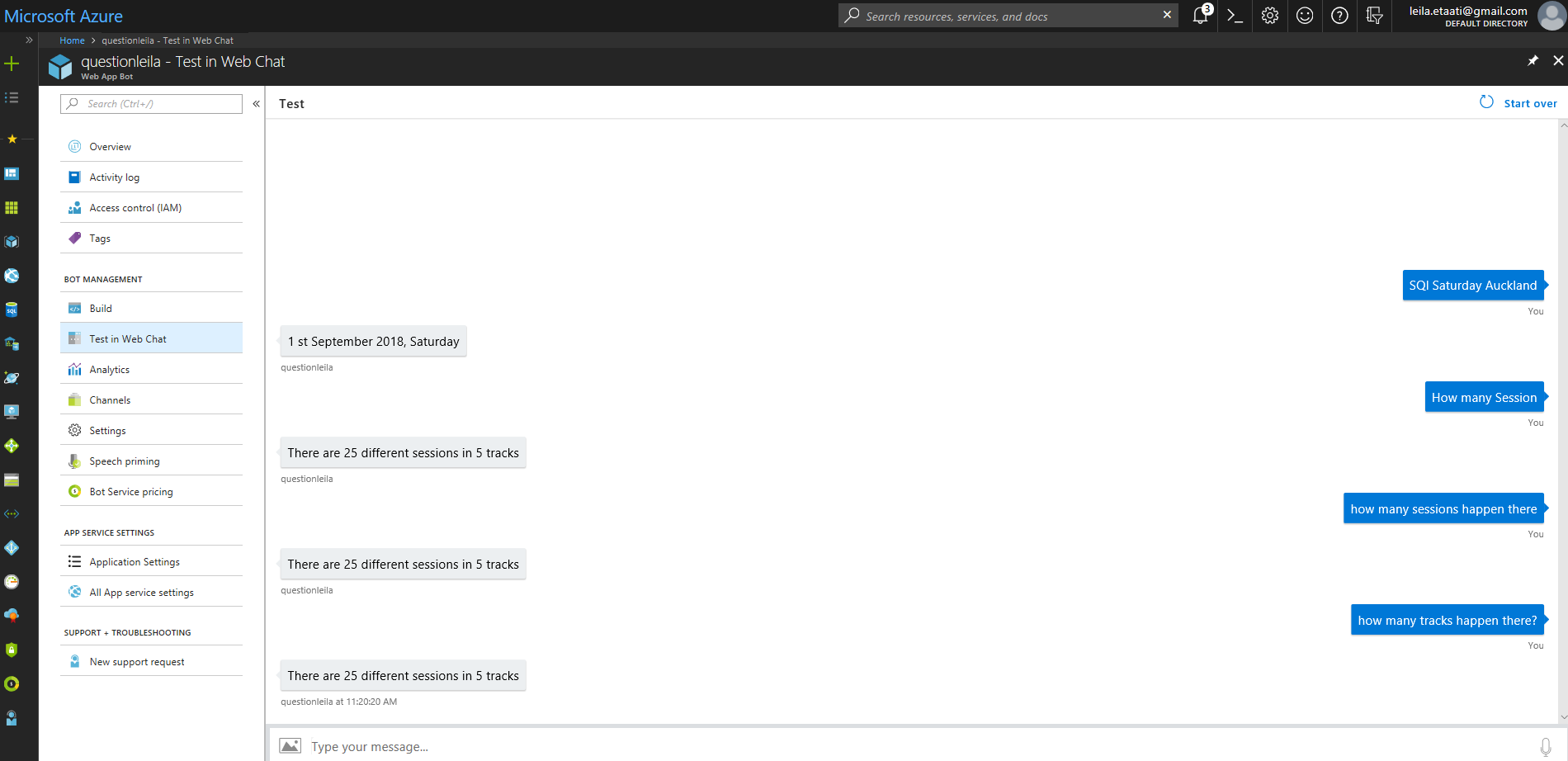
Теперь вам нужно проверить приложение в Test in Web Chat.

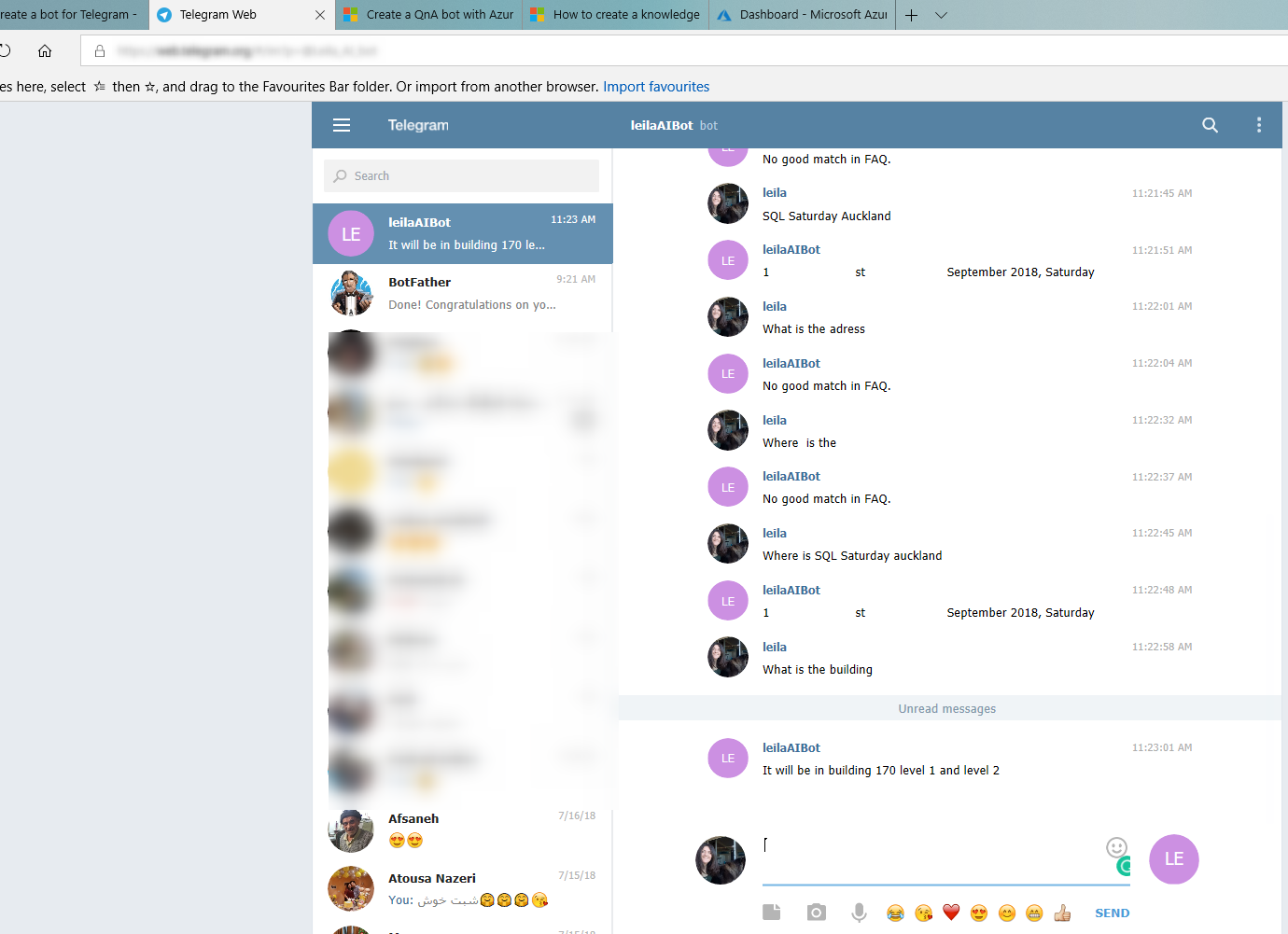
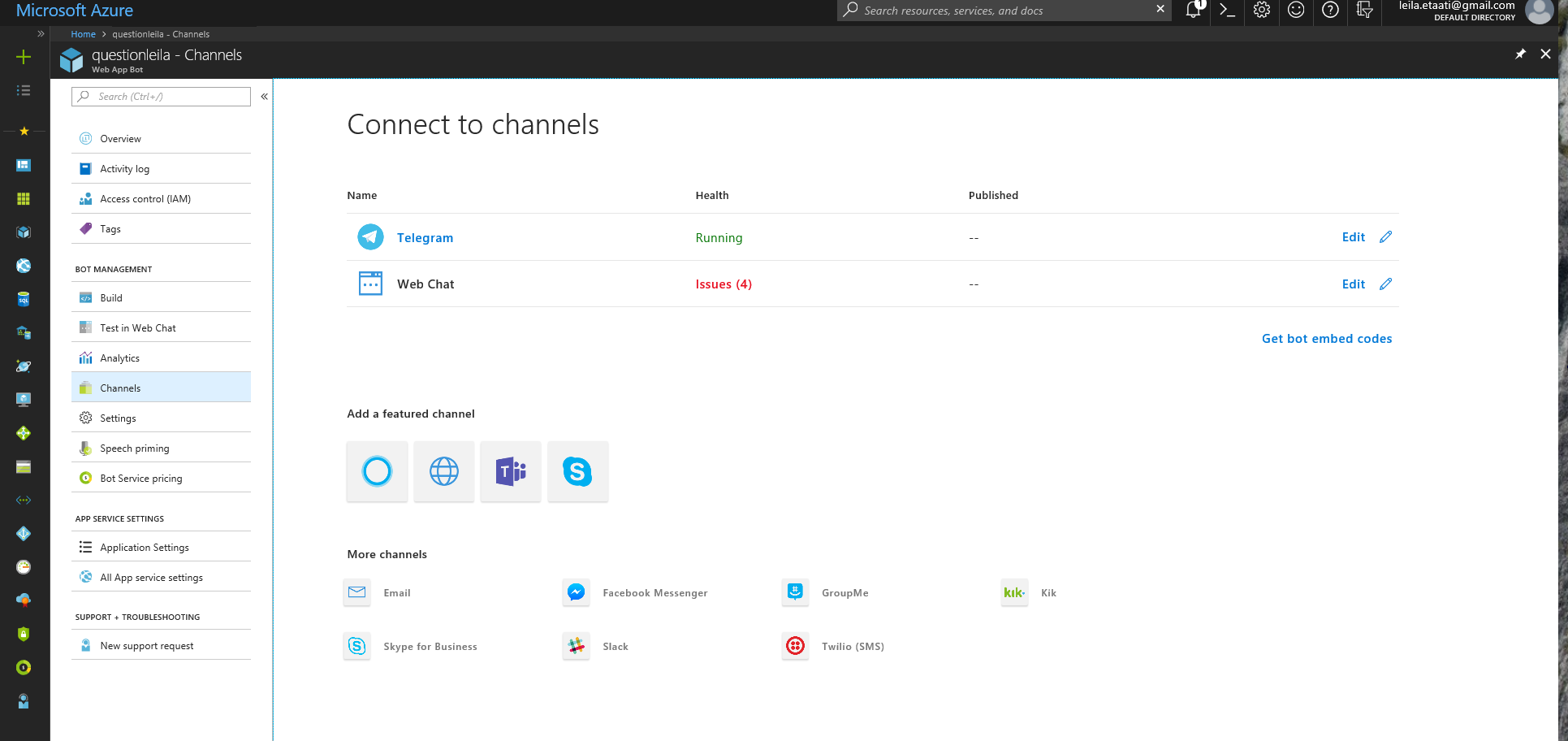
Как мы объяснили в последнем посте, вы можете внедрить Bot в Power BI, Telegram или любой веб-сайт, как показано ниже.


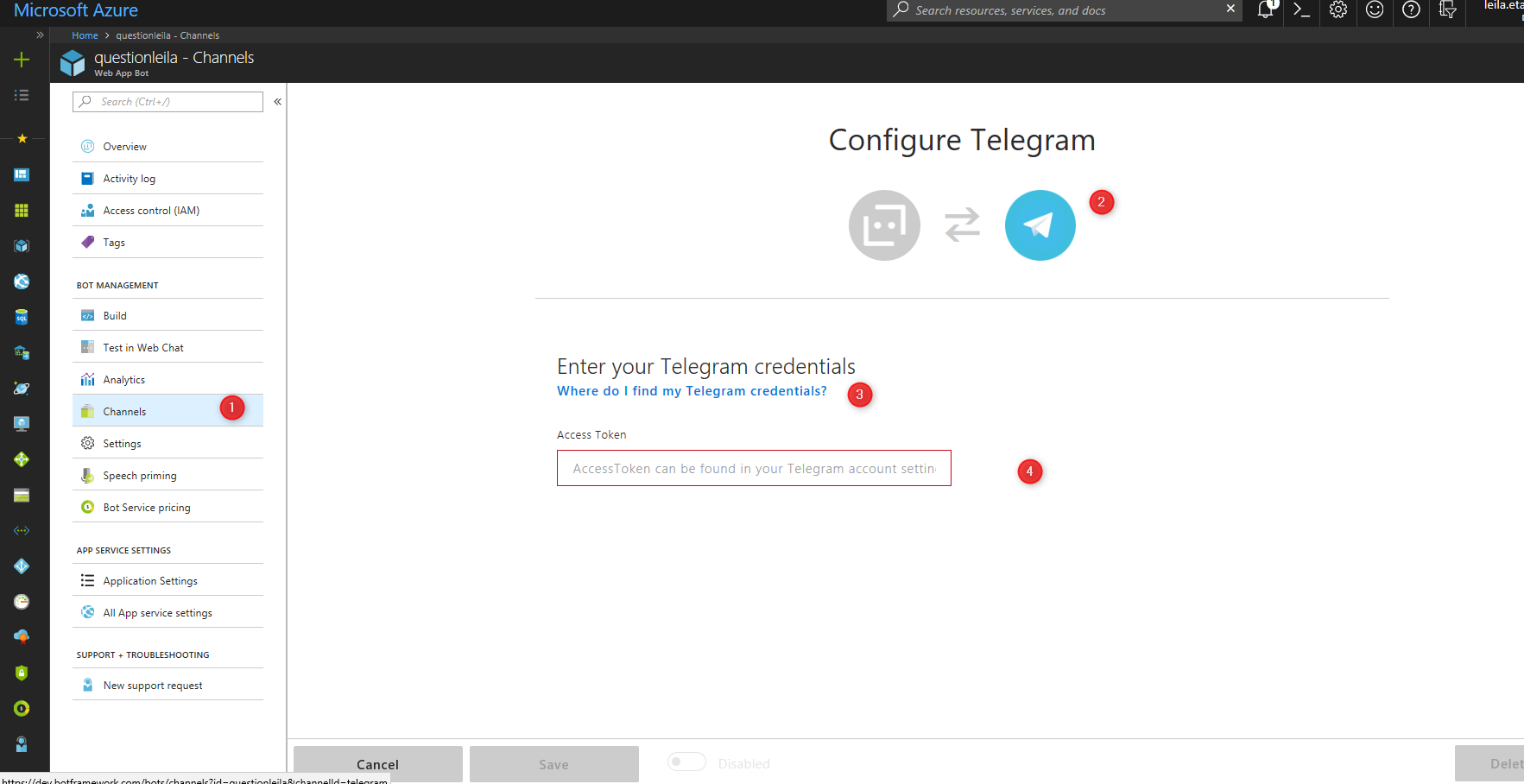
Теперь, чтобы связать его с Telegram, вам нужно получить токен доступа из вашего Telegram и поместить его в запрошенное поле.

Теперь вам нужно поместить ключ и вставить HTML-код на веб-сайт.
<iframe width=”100%” height=”400px” src=”https://webchat.botframework.com/embed/questionleila?s=Secret Key”></iframe>