Начало работы с Angular 7 и ASP.NET Core 2.1
Вступление
В этой статье мы подробно рассмотрим начало работы с Angular 7 и ASP.Net Core 2.0 с использованием шаблона веб-приложения Angular 7 (.NET Core) и приложения ASP.NET Core MVC. Мы также подробно рассмотрим, как работать с Angular 7, новыми функциями виртуальной прокрутки и перетаскивания элементов.

Фон
Предустановки
Убедитесь, что на вашем компьютере установлены все необходимые компоненты. Если нет, то скачайте и установите все по одному.
- Сначала загрузите и установите Visual Studio 2017 по этой ссылке.
- Загрузите и установите .NET Core 2.0 или более позднюю версию.
- Загрузите и установите последнюю версию Node.js по этой ссылке.
Использование кода
Теперь пришло время создать наше первое приложение ASP.NET Core и Angular 7 с использованием шаблона.
Веб-приложение Angular 7 (.NET Core) с использованием шаблона
Шаг 1. Создание Angular 7 ASP.NET Core с использованием шаблона
После установки всех необходимых компонентов, перечисленных выше, нажмите Start >> Programs >> Visual Studio 2017 >> Visual Studio 2017 на рабочем столе.
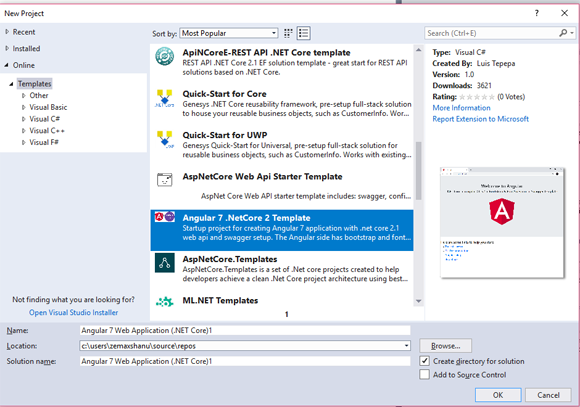
Нажмите New >> Project. Select Online >> Template >> Search for Angular 7 .NetCore 2 Template.
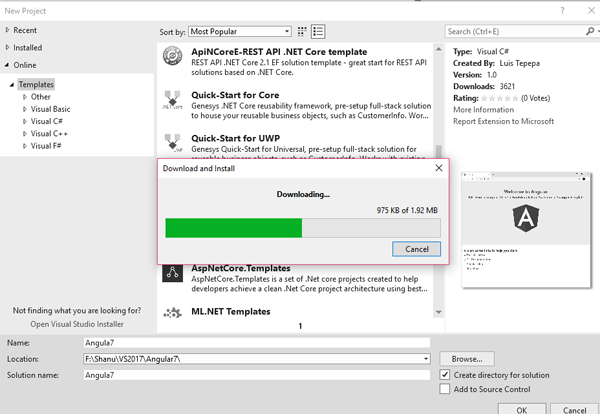
Загрузите и установите шаблон.
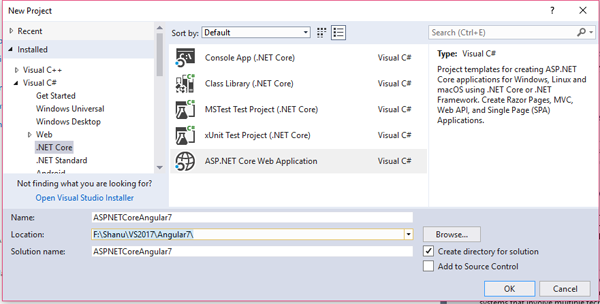
Мы видим, как был добавлен новый шаблон веб-приложения Angular 7 (.Net Core). Выберите шаблон, добавьте имя своего проекта и нажмите кнопку «ОК», чтобы создать приложение Angular 7 с использованием ASP.NET Core.
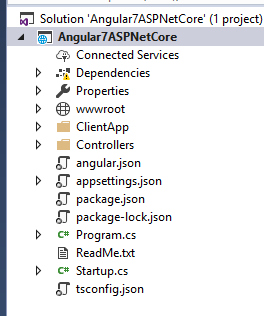
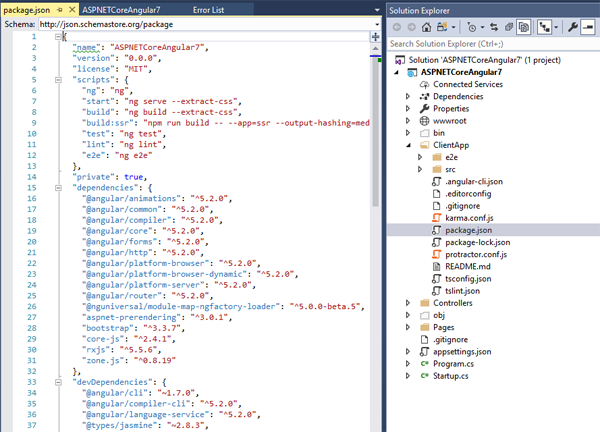
Вы можете увидеть, как был создан новый проект Angular7, а также увидеть папку Asp.Net Core Controller и папку клиентского приложения Angular 7 из обозревателя решений.
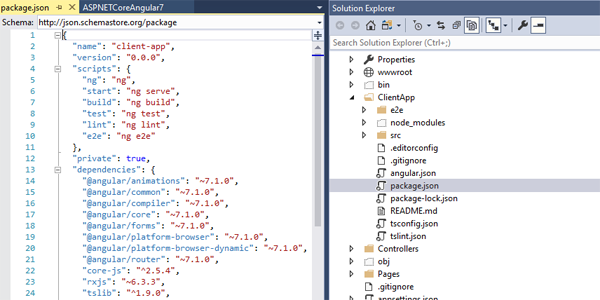
Если мы откроем файл package.json, то увидим, что новый пакет Angular 7 был установлен в наш проект.
Примечание: нам нужно обновить наш Angular CLI до версии 7. Если вы еще не устанавливали Angular CLI, то сначала установите Angular CLI и обновите до Angular CLI версии 7.
Теперь давайте начнем работать с частью Angular.
Во-первых, нам нужно установить Angular CLI в наш проект
Angular CLI
Angular CLI - это интерфейс командной строки, позволяющий создавать и создавать приложения Angular с использованием модулей стиля node.js (commonJS).
Чтобы установить Angular CLI в свой проект, откройте командную строку Visual Studio и выполните приведенную ниже команду.
npm i -g @angular/cli
Шаг 2 - Создайте и запустите приложение
Теперь наше приложение готово для сборки и запуска, чтобы увидеть образец страницы Angular 7. Запустив приложение, мы увидим пример 7-страничного Angular, как показано ниже.

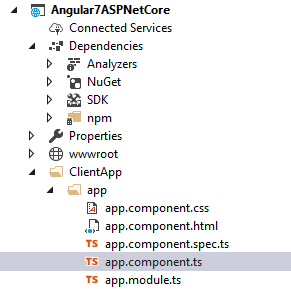
Папка ClientApp:
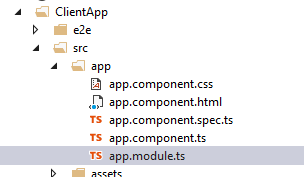
Наши файлы Angular будут находиться в папке ClientApp. Если мы хотим работать с компонентом или HTML, то мы открываем папку приложения в ClientApp и видим app.Component.ts и app.Component.html.

Теперь мы можем изменить заголовок из нашего файла компонента и отобразить новый вложенный заголовок с датой и временем на html-странице нашего приложения.
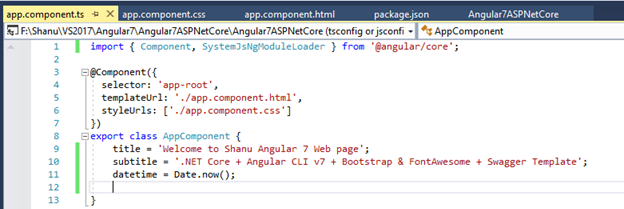
В нашем файле app.Component.ts мы изменили заголовок по умолчанию, а также добавили новую переменную, чтобы получить текущую дату и время для отображения на нашей html-странице.
title = 'Welcome to Shanu Angular 7 Web page';
subtitle = '.NET Core + Angular CLI v7 + Bootstrap & FontAwesome + Swagger Template';
datetime = Date.now();

На нашей html-странице мы связываем недавно объявленную переменную datetime с приведенным ниже кодом.
<h1>{{title}}</h1>
<h3>{{subtitle}}</h3>
<h4>
Current Date and Time: {{datetime | date:'yyyy-MM-dd hh:mm'}}
</h4>
Когда мы запускаем приложение, мы видим, что заголовок был обновлен и отображает сегодняшнюю дату и время, как показано на рисунке ниже.

Когда мы запускаем приложение, мы видим, что заголовок был обновлен и отображает сегодняшнюю дату и время, как показано на рисунке ниже.
Использование Asp.NET Core Web Application
Теперь
Шаг 1. Создание базового веб-приложения ASP.NET
Нажмите Start >> Programs >> Visual Studio 2017 >> Visual Studio 2017 на вашем рабочем столе.
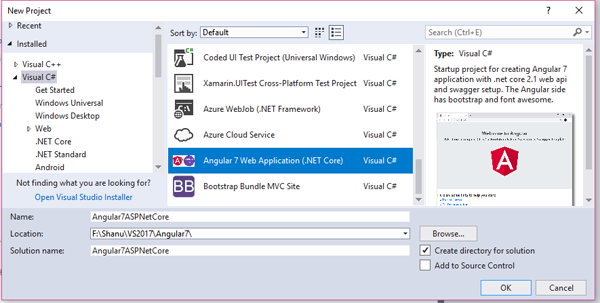
Нажмите New >> Project. Select Web >> ASP.NET Core Web Application. Введите название своего проекта и нажмите ОК.
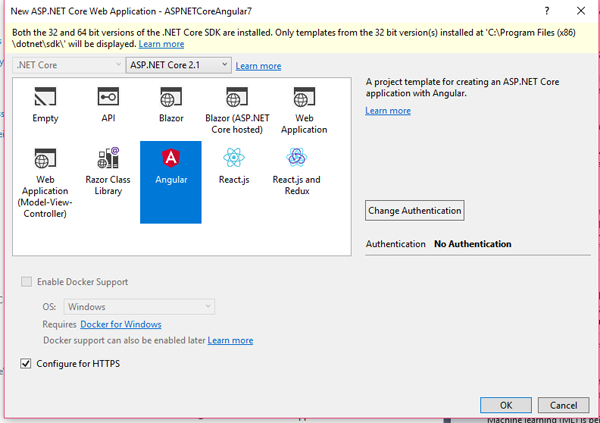
Выберите Angular Project и нажмите ОК.
Шаг 2 - Обновление до Angular 7
По умолчанию мы видим, что версия Angular 5 установлена в нашем проекте. Мы можем проверить это из нашего файла Package.json.
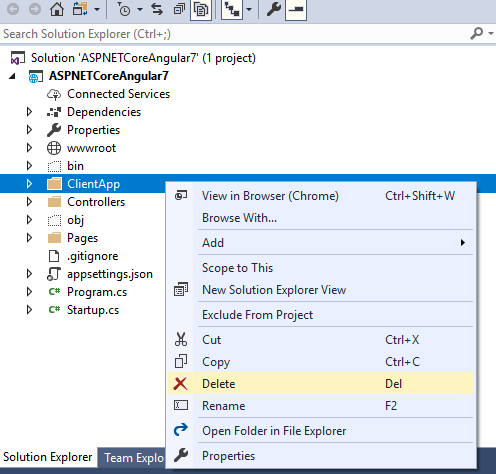
Для обновления до Angular 7 сначала мы удаляем папку ClientApp из проекта и создаем ее в ClientApp из командной строки.
Сначала мы удаляем папку ClientApp из нашего проекта.

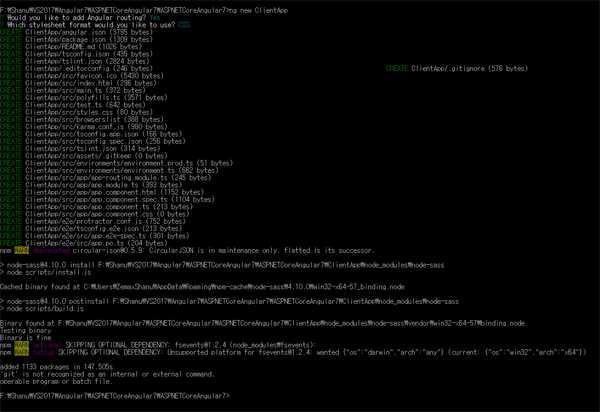
Чтобы установить и создать новое ClientApp с пакетами Angular7, откройте командную строку и перейдите в папку нашего проекта, введите приведенную ниже команду и запустите, чтобы установить пакеты Angular 7 и создать новую папку ClientApp для работы с Angular 7.
>> ng new ClientApp

Установка всех пакетов Angular 7 займет несколько секунд, и мы можем увидеть подробности и подтверждение установки пакета в нашем командном окне.
Мы видим, что в нашем проекте была создана новая папка ClientApp, и когда мы открываем файл Package.json, мы видим, что в наш проект была установлена версия Angular 7.
Примечание: нам нужно обновить наш Angular CLI до версии 7. Если вы еще не устанавливали Angular CLI, то сначала установите Angular CLI и обновите до Angular CLI версии 7.
Теперь давайте начнем работать с частью Angular.
Во-первых, нам нужно установить Angular CLI в наш проект
Angular CLI
Angular CLI - это интерфейс командной строки, позволяющий создавать и создавать приложения Angular с использованием модулей стиля node.js (commonJS).
Чтобы установить Angular CLI в свой проект, откройте командную строку Visual Studio и выполните приведенную ниже команду.
npm i -g @angular/cli
Шаг 3 - Создайте и запустите приложение
Теперь наше приложение готово для сборки и запуска, чтобы увидеть образец страницы Angular 7. Запустив приложение, мы увидим образец страницы Angular 7, как показано ниже.

Что нового в Angular 7
Virstual Scrolling и Drag and Drop - основные функции, добавленные в Angular 7 CDK. Если у нас нет большого количества элементов в списке и мы хотим, чтобы быстрая прокрутка производительности загружала и отображала все элементы, то мы можем использовать новую Angular 7 Virstual Scrolling для прокрутки элементов в списке. Используя Angular 7 Drag and Drop теперь мы можем перетащить элемент в тот же список или в другой список. Мы рассмотрим подробно, как работать с Angular 7 Virtual Scrolling и Drag and Drop, с примером ниже.
Установка Angular CDK
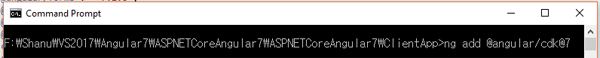
Для работы с Virstual Scrolling и Drag and Drop нам нужно установить пакет Angular CDK в наш проект, чтобы добавить его, мы открываем командную строку и идем в путь к папке ClientApp нашего проекта, вводим приведенный ниже код и запускаем команду.
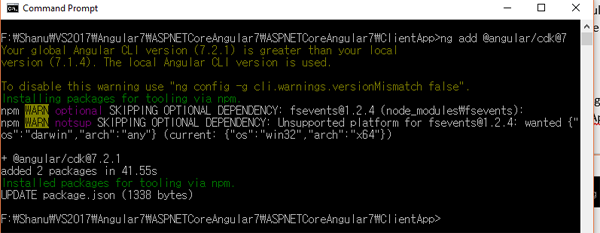
Мы можем увидеть подтверждающее сообщение в командной строке, так как пакеты Angular CDK были добавлены в наш проект.
Virtual Scrolling
Модуль приложения - импорт модуля прокрутки в наше приложение
Чтобы работать с виртуальной прокруткой после добавления проекта CDK, нам нужно импортировать ScrollingModule в наше приложение Modules.
Откройте наш файл Module.ts, здесь мы будем работать с нашим стандартным app.module.ts, чтобы импортировать ScrollingModule для создания нашего Virtual Scrolling в нашем приложении.
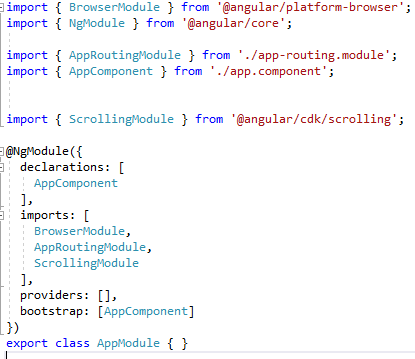
Добавьте приведенный ниже код в раздел импорта вашего модуля, чтобы импортировать ScrollingModule.
import { ScrollingModule } from '@angular/cdk/scrolling';
Также нам нужно добавить раздел импорта, добавить ScrollingModule для работы с Virtual Scrolling.
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule
],
Наш код будет выглядеть как на картинке ниже.
Компонент приложения
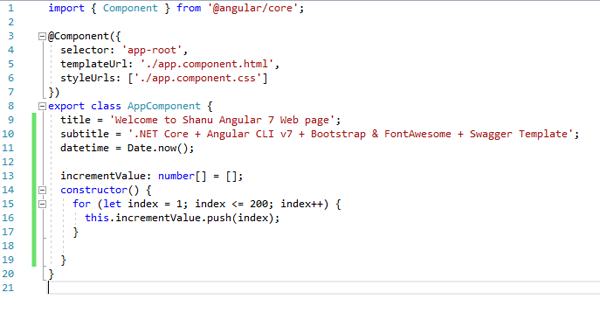
Для добавления элемента в список нам нужен Item, для создания Item в нашем компоненте приложения мы создаем новый массив и добавляем элементы в массив в конструкторе. Таким образом, при загрузке страницы будет создан новый элемент массива с новыми значениями. Откройте файл app.component.ts и добавьте приведенный ниже код в свой класс экспорта компонента.
incrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}
Полный код будет выглядеть следующим образом.
Добавление CSS
Для нашей прокрутки списка мы добавим приведенный ниже CSS, чтобы оформить наш список с закругленным углом и добавим цвета. Добавьте приведенный ниже код CSS в файл app.component.css.
ul {
max-width: 800px;
color: #cc4871;
margin: 20px auto;
padding: 2px;
}
.list li {
padding: 20px;
background: #f8d8f2;
border-radius: 12px;
margin-bottom: 12px;
text-align: center;
font-size: 12px;
}
Создайте свою HTML-страницу для отображения списка с помощью CDK Virtual Scrolling
Теперь пришло время разработать нашу HTML-страницу, чтобы добавить функцию Virtual Scrolling в список для прокрутки элемента из списка. Откройте app.component.html и добавьте приведенный ниже код для отображения элемента в списке с добавленными функциями Virtual Scrolling .
Внутри списка мы используем cdk-virtual-scroll-viewport, чтобы добавить виртуальную прокрутку в наш список, и здесь мы устанавливаем ширину и высоту списка с размерами элементов для каждой прокрутки.
<h2>Angular 7 Virtual Scrolling </h2>
<hr />
<ul class="list">
<cdk-virtual-scroll-viewport style="width:200px;height: 300px" itemSize="5">
<ng-container *cdkVirtualFor="let incValue of incrementValue">
<li> Loop {{incValue}} </li>
</ng-container>
</cdk-virtual-scroll-viewport>
</ul>
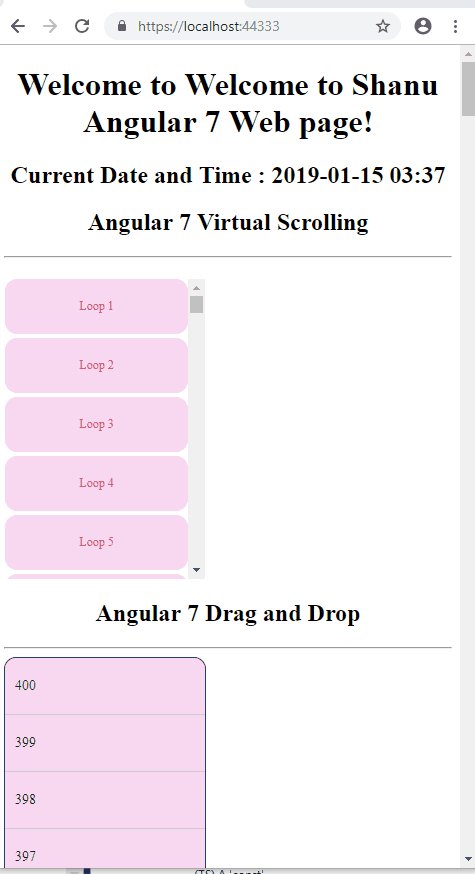
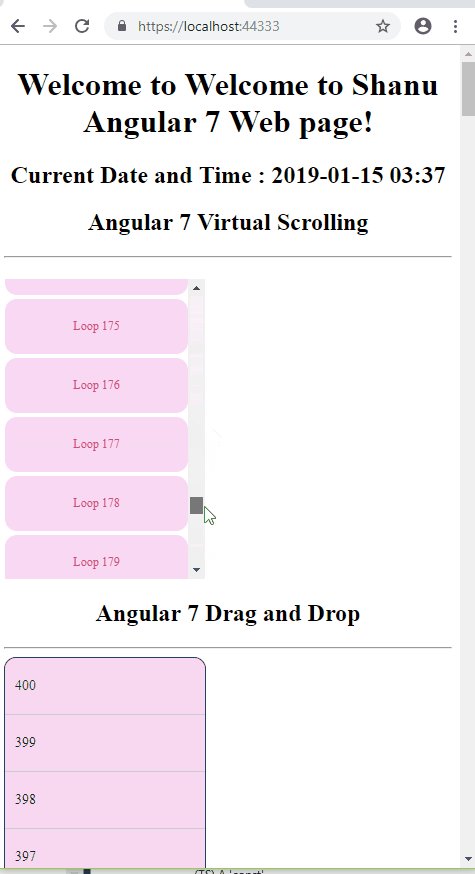
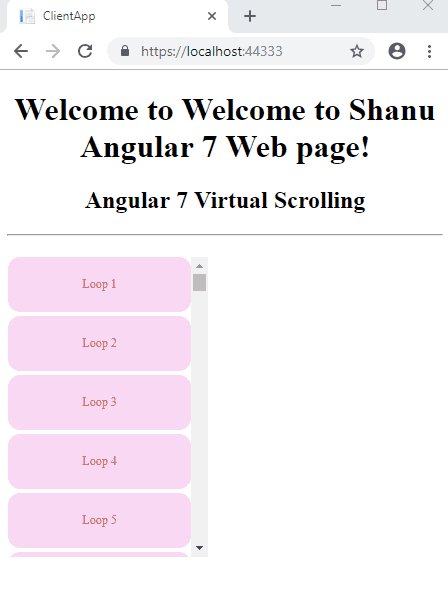
Запустите приложение

Drag and Drop
Модуль приложения - импорт модуля DragDrop в наше приложение
Чтобы работать с Drag and Drop после добавления проекта CDK, нам нужно импортировать модуль DragDrop в наше приложение Modules.
Откройте наш файл app.Module.ts, здесь мы будем работать с нашим стандартным app.module.ts, чтобы импортировать модуль DragDrop для создания элементов Drag and Drop в нашем приложении.
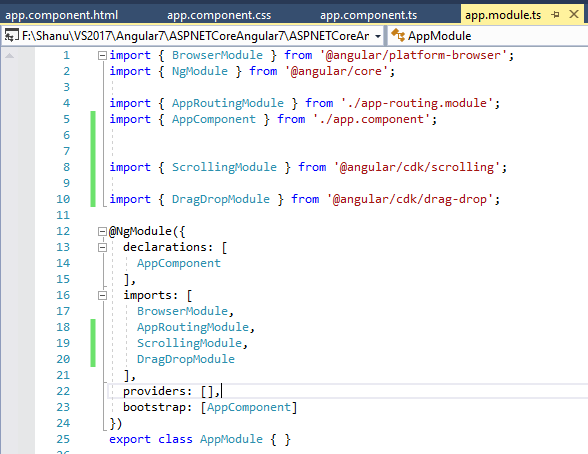
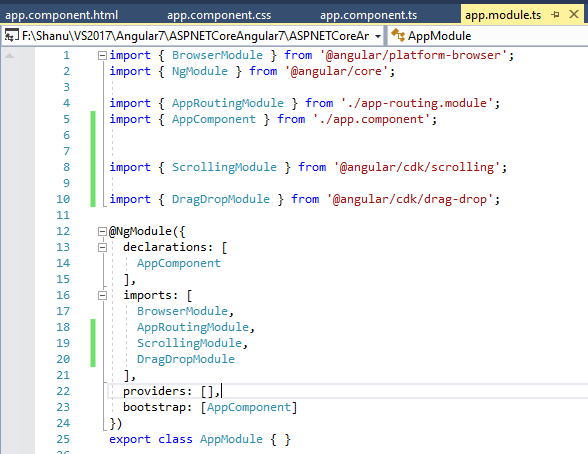
Добавьте приведенный ниже код в раздел импорта вашего модуля, чтобы импортировать Drag and Drop.
import { DragDropModule } from '@angular/cdk/drag-drop';
Также нам нужно добавить раздел импорта, добавить ScrollingModule для работы с виртуальной прокруткой.
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule ,
DragDropModule
],
Наш код будет выглядеть как на картинке ниже.
Компонент приложения
Для добавления элемента в список нам нужен Item, для создания Item в нашем компоненте приложения мы создаем новый массив и добавляем элементы в массив в конструкторе. Таким образом, при загрузке страницы новый элемент массива будет создан с новыми значениями. Откройте файл app.component.ts и добавьте приведенный ниже код в свой класс экспорта компонента.
incrementValue: number[] = [];
decrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}
for (let int1 = 400; int1 >= 201; int1--) {
this.decrementValue.push(int1);
}
}
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.decrementValue, event.previousIndex, event.currentIndex);
}}
Здесь мы использовали массив приращений, который мы используем для элемента массива Virtual Scrolling and Decrement, который мы используем для перетаскивания.
Теперь нам нужно импортировать CdkDragDrop с MoveItemInArray, чтобы создать событие удаления для добавления перетаскиваемого элемента во время удаления в выбранной позиции в списке.
import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';
Затем мы добавляем метод события drop в наш класс компонента приложения для добавления массива выбранного элемента к выбранному текущему индексу.
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.decrementValue, event.previousIndex, event.currentIndex);
}
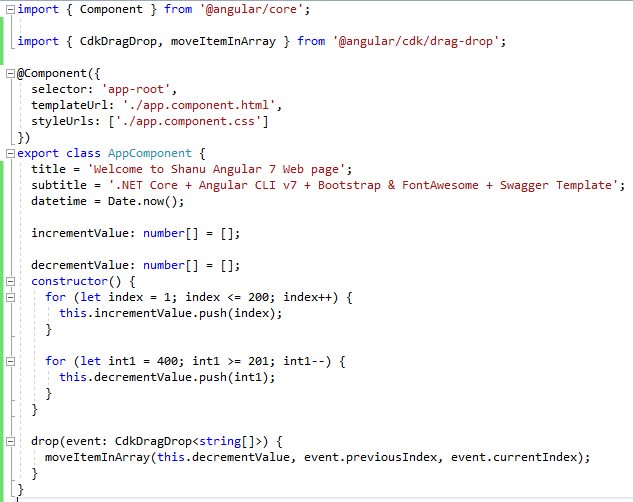
Полный код будет выглядеть следующим образом.
Добавление CSS
Для нашего List Drag Drop мы добавим приведенный ниже CSS для создания нашего списка. Добавьте приведенный ниже код CSS в свой файл app.component.css
.divClasslist {
width: 200px;
border: solid 1px #234365;
min-height: 60px;
display: block;
background: #cc4871;
border-radius: 12px;
margin-bottom: 12px;
overflow: hidden;
}
.divClass {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
color: rgba(0, 0, 0, 0.87);
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
cursor: move;
background: #f8d8f2;
font-size: 14px;
}
.divClass:active {
background-color: #cc4871;
}
Создайте свою HTML-страницу для отображения списка с помощью виртуальной прокрутки CDK
Теперь пришло время разработать нашу HTML-страницу, чтобы добавить функцию перетаскивания в список. Откройте app.component.html и добавьте приведенный ниже код для отображения элемента в списке с добавленными функциями перетаскивания.
Здесь мы создаем элемент div cdkDropList с событием Drop, используя cdkDropListDropped. Мы добавляем еще один элемент div внутри cdkDroplist для добавления элемента с помощью функций cdkDrag для перетаскивания элемента внутри выбранного элемента div.
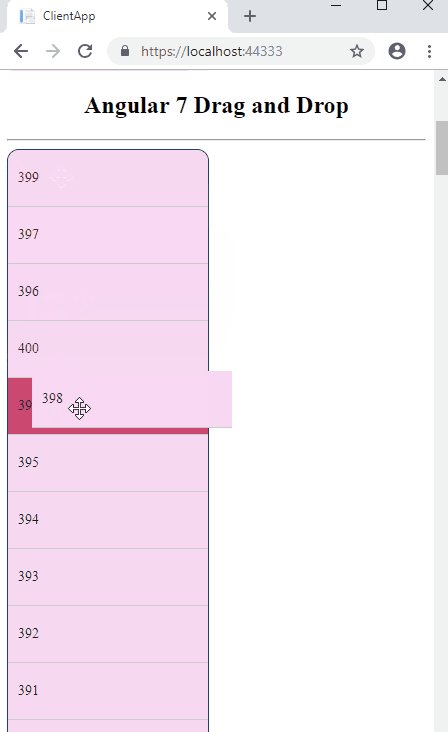
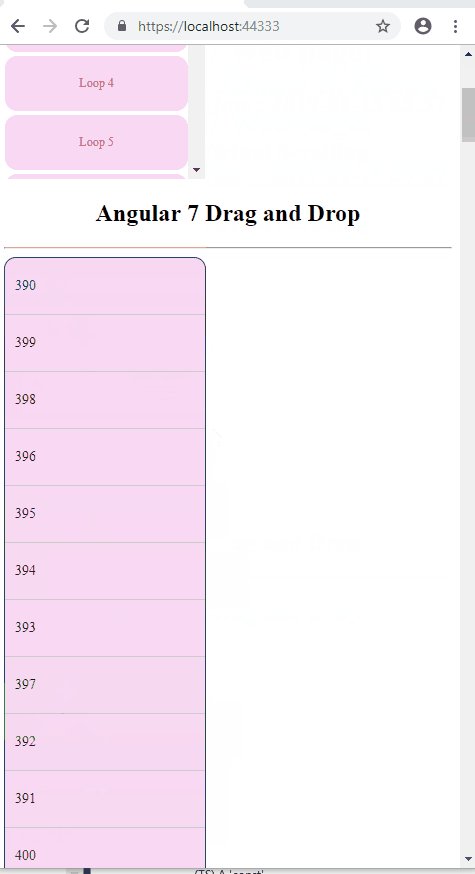
<h2>Angular 7 Drag and Drop </h2>
<hr />
<div cdkDropList class="divClasslist" (cdkDropListDropped)="drop($event)">
<div class="divClass" *ngFor="let decValue of decrementValue" cdkDrag>{{decValue}}</div>
</div>
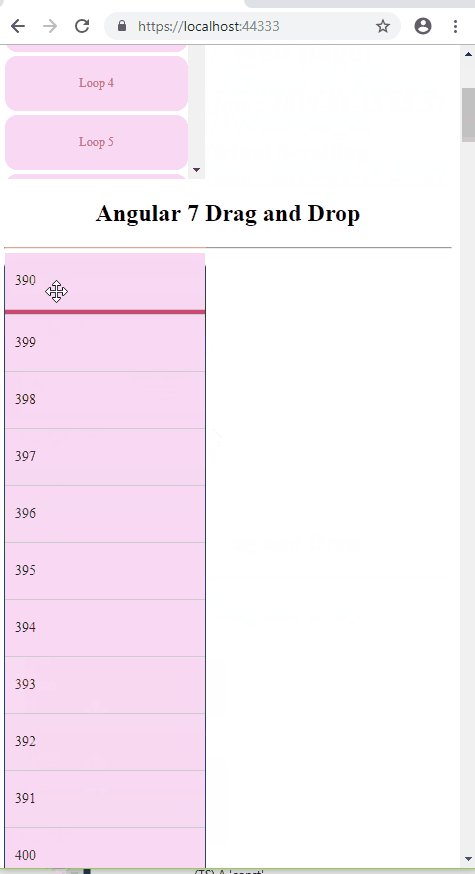
Запустите приложение